mysql中text,longtext,mediumtext字段类型的意思,以及区别
MySQL支持大量的列类型,它可以被分为3类:数字类型、日期和时间类型以及字符串(字符)类型。本节首先给出可用类型的一个概述,并且总结每个列类型的存储需求,然后提供每个类中的类型性质的更详细的描述。概述有意简化,更详细的说明应该考虑到有关特定列类型的附加信息,例如你能为其指定值的允许格式。
由MySQL支持的列类型列在下面。下列代码字母用于描述中:
M
指出最大的显示尺寸。最大的合法的显示尺寸是 255 。
D
适用于浮点类型并且指出跟随在十进制小数点后的数码的数量。最大可能的值是30,但是应该不大于M-2。
方括号(“[”和“]”)指出可选的类型修饰符的部分。
注意,如果你指定一个了为ZEROFILL,MySQL将为该列自动地增加UNSIGNED属性。
Read More →C#中时间格式的转换
有时候我们要对时间进行转换,达到不同的显示效果
默认格式为:2005-6-6 14:33:34
如果要换成成200506,06-2005,2005-6-6或更多的该怎么办呢
我们要用到:DateTime.ToString的方法(String, IFormatProvider)
using System;
using System.Globalization;
String format=''''D'''';
DateTime date=DataTime,Now;
Response.Write(date.ToString(format, DateTimeFormatInfo.InvariantInfo));
结果输出
Thursday, June 16, 2005 Read More →
ASP文件操作大全
<%
Class Cls_FSO
Public objFSO
Private Sub Class_Initialize()
Set objFSO = Server.CreateObject(''''Scripting.FileSystemObject'''')
End Sub
Private Sub class_terminate()
Set objFSO = Nothing
End Sub
''''=======文件操作========
''''取文件大小
Public Function GetFileSize(FileName)
Dim f
If ReportFileStatus(FileName) = 1 Then
S
Read More →ACCESS数据库转换MYSQL数据库的软件
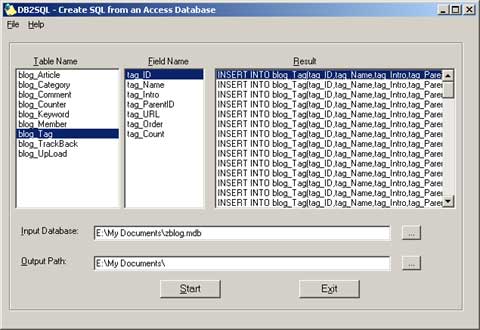
一、 软件介绍
DB2MYSQL是一个可以自动将ACCESS数据库文件转化为对应的SQL代码的软件。可广泛应用于ACCESS数据库转换为MYSQL或其他类型的SQL数据库的软件。
DB2MYSQL能够实现可视化操作数据库,转换界面非常简单明了,可轻松实现ACCESS数据库转换为MYSQL数据库。如果想要将SQL SERVER的数据库转换到MYSQL,也可以使用这个软件,具体操作是先使用SQL SERVER的“导入和导出数据”将SQL SERVER数据导出到ACCESS文件,然后再将ACCESS文件导出为MYSQL语句。
运行转换功能后,系统会生成两个输出,一个是在屏幕界面上将转换后的SQL语句输出,另外还会在输出目录下自动生成一个后缀为.SQL的文本文件,里面会记录生成的SQL语句。
使用本程序需要对数据库结构原理、SQL语言有一些背景知识。
二、操作简介

本软件为英文界面,纯绿色软件。不过需要先安装微软的MDAC(Microsoft Data Access Components)才能使用。首先解压缩全部文件到你想要的文件夹下。然后运行 DB2MYSQL.EXE 文件。
运行本软件后,在开始界面里选择所要使用的数据库,表和字段。 具体操作:
1、先打开需要使用的ACESS数据库,数据库上的表将列出在数据表列表框里。 点击数据表即可列出当前数据表的所有字段。
2、点击所需的表进行表和字段选择。
3、确定数据表后即可点击[Start]按钮。就可以自动生成SQL语句了。
4、运行PHPMYSQL,先创建一个和ACCESS表完全相同的表,然后导入自动生成的SQL语句,即可完成ACCESS数据转换到MYSQL数据了。
转换后的SQL语句不仅仅在MYSQL下可以执行,在Microsoft SQL Server和ACCESS中同样可以执行。
三、授权方式
本软件的授权方式是自由软件,即,软件使用者有使用、复制、散布、研究、改写、再利用该软件的自由。更精确地说,自由软件赋予使用者四种自由:
不论目的为何,有使用该软件的自由。
有研究该软件如何运作的自由,并且得以改写该软件来符合使用者自身的需求。取得该软件之源码为达成此目的之前提。
有重新散布该软件的自由,所以每个人都可以藉由散布自由软件来敦亲睦邻。
有改善再利用该软件的自由,并且可以发表改写版供公众使用,如此一来,整个社群都可以受惠。如前项,取得该软件之源码为达成此目的之前提。
使用者必须能够自由地、以不收费或是收取合理的散布费用的方式、在任何时间再散布该软件的原版或是改写版在任何地方给任何人使用。
Read More →Kaspersky Internet Security 7.0.1.325 MP1完全安装版[莫尼卡]
采用新技术.卡巴斯基反病毒软件结合了传统的反病毒方式与最新的主动防御技术,更加有效的保护您的计算机远离病毒、木马、蠕虫以及各种恶意程序.卡巴斯基互联网安全套装是一套完整的解决方案,用以保护您的计算机抵御几乎所有来自互联网的主要的威胁.
采用新技术分解了卡巴斯基的安装包后重新组装的版本.现在已经无须原版支持.安装后就是简体中文版本.安装程序的界面也被汉化.
下载:Kaspersky Internet Security 7.0.1.325 MP1完全安装版[莫妮卡]
Read More →
彻底解脱 一小软让你的Windows摆脱补丁后重启烦恼
Windows Update是一个很好的程序,为系统的安全提供了最基本的保障,但是每次更新结束后都会自动重启实在烦人。Vista号称有了“重启管理器”,能减少重启的次数,甚至是不重新启动也可,不过Windows XP用户还是受更新重启之苦。如何让WindowsXP摆脱重启的困扰呢? 如果你的系统是Windows XP,那么你可以借助Autoreboot Disable这个小软件实现更新后不需重启。Windows Vista系统不需要借助任何软件,只要输入一条语句就行了:点击“开始--运行”,输入“sc stop wuauserv”(不含引号)。很简单吧!
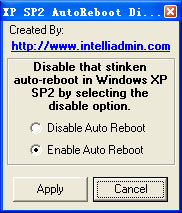
Autoreboot Disable
首先下载Autoreboot Disable,在运行该软件后,选择''''Disable Auto Reboot''''(关闭自动重启) ,再点下面的''''Apply''''(应
Read More →两款剪贴板免费工具ClipX&Clipdairy
Ctrl+C Ctrl+V Ctrl+X 这三个快捷键大概是除了ctrl+alt+del外最为人所熟知的Windows下的快捷键了。如果你是一位转贴高手那么你几乎不能离开这三个快捷键了。虽然复制剪切黏贴很方便但window只能记忆一次复制剪切的内容,这就成了剪贴板的软肋。为了增强剪贴板的功能,我就需要借助第三方的软件来帮助剪贴板来长点“记性”。
这里我为大家推荐两款免费的软件clipX和clipdairy。Clipx安装文件109k Clipdiary289k。基本上讲两个软件功能基本相同,不过ClipX还支持监控图片的复制黏贴。
两个软件的安装界面,都没有附加的流氓软件或是Yahoo Google 工具栏。如果你不介意安装在系统盘的话,一路Next就OK了。
两款软件虽小,不过都有热键的设置已经保存多少条记录以及每条记录
Read More →Visual Studio 2008 Express Editions 简体中文版已发布
刚刚浏览微软的Visual Studio 2008 Express Editions网站时发现简体中文的VS2008Express已经提供下载,同时提供在线安装和完整的DVD镜像。因为之前已经下载安装了VS2008TS版,这个版本的ISO大小为4.5G,个人觉得其太过庞大,而很多功能自己完全用不到,所以一直在等待Express的简体中文版,在漫长的等待之后,今天终于等到了。
不过令人失望的是其DVD的ISO镜像文件的大小竟然也达到了3.21G!
要知道VS2008Express英文版的DVD镜像大小仅为894M,简体中文版的文件大小竟然差不多相当于英文版的4倍之多,因为我还没下载完,个人猜测微软在其中集成了完整的MSDN,有兴趣的朋友下载吧!
下载:Visual Studio 2008 Express Editions 简体中文版
Read More →GOM Player 2.1.9.3753 Final
GomPlayer类似于KMplayer,同样也是一款来自韩国播放器,界面精美、功能全面.多媒体播放器GOMPlayer支持目前所存在的所有视频 格式(RM、RMVB、MPG、M1V、M2V、VOB、ASF、WMA、WMV、AVI、DIVX、 OGM、MKV、MP4、IFO). 以''''查找解码''''功能来支持所有视频的播放,在BT或e-mule等P2P网站中下载的影片会经常不能播放,GOM Player以独有的技术来支持在线传输中的文件、传送中断的文件、索引损坏的AVI文件的播放.
Changes in GOM Player 2.1.9.3752:
- New feature: Quick Play Mode enables DXVA hardware acceleration, providing a smoother playback for high def
Read More →祝大家元宵节快乐啊...
又是一个元宵啊,正月十五除了叫元宵节又叫''上元节'',它还是中国的''情人节''。
今天晚上和女友出去吃了个饭,在一起的时间很长,感情很好,三年了,如果研究生都考上,那就没有任何变数了,肯定会在一起的。
今天吃饭有个感觉,物价贵。。
元宵佳节,就不说这么刹风景的话了,呵呵
吃元宵成了风俗了,不过老年人、糖尿病患者、高脂血症患者、胰腺炎、胆囊炎患者以及胃肠道功能比较弱的人就不能多吃了。。
Read More →微信扫码联系
